配色はホームページの印象を左右する重大なポイントですが、うまく色が決められない、なんとなくダサい配色になってしまうなど、サイトの色選びでお悩みの方は多いのではないでしょうか。
この記事ではおしゃれなデザインのホームページを作るのに大切な色の選び方を画像つきでわかりやすく解説しています。ぜひ参考にしてください。
【事例付き】知っておきたい3種類の色
ホームページは
1.ベースカラー
2.メインカラー
3.アクセントカラー
の3色の構成されており、これらは配色やデザインを考える際の土台となります。
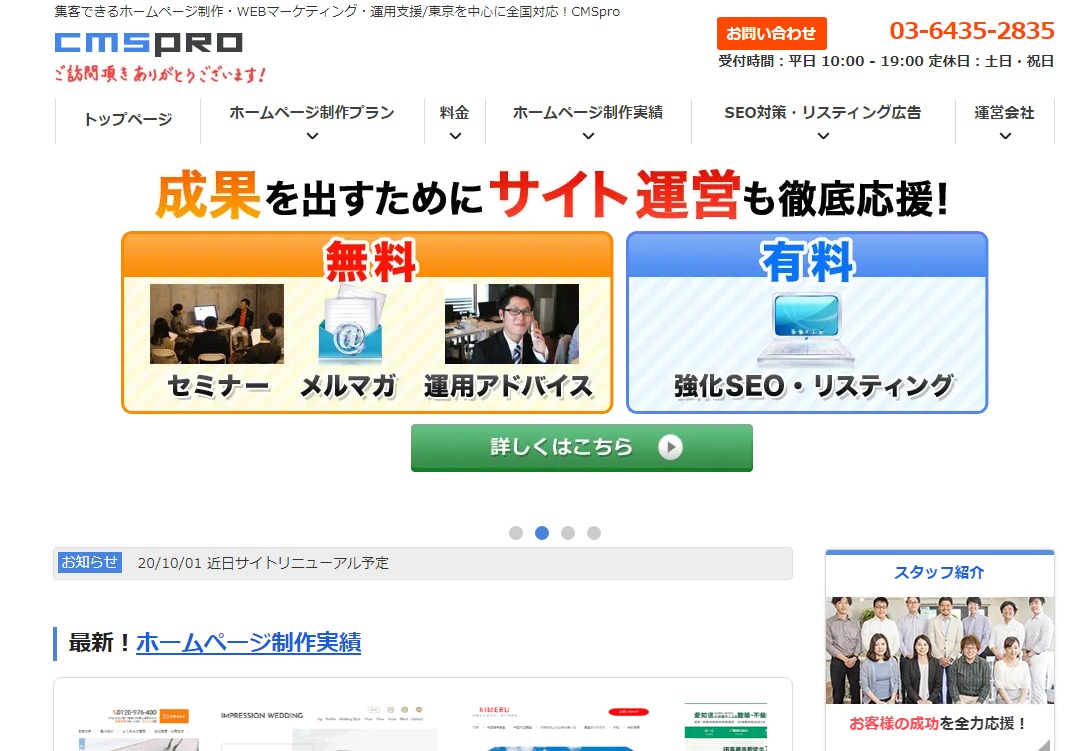
この記事では今ご覧いただいているCMSproのサイトを例にして解説します。
デザインの基礎”ベースカラー”

ベースカラーはサイトの背景色のことで、上の画像のように、CMSproのサイトだと「白」となっています。
背景色の色は白または灰色系の色が一般的です。現在は背景を黒にするダークテーマもトレンドになっていますが、白または灰色系の色のほうが配色がしやすいのでどちらかを選択することをおすすめします。
配色の中心”メインカラー”

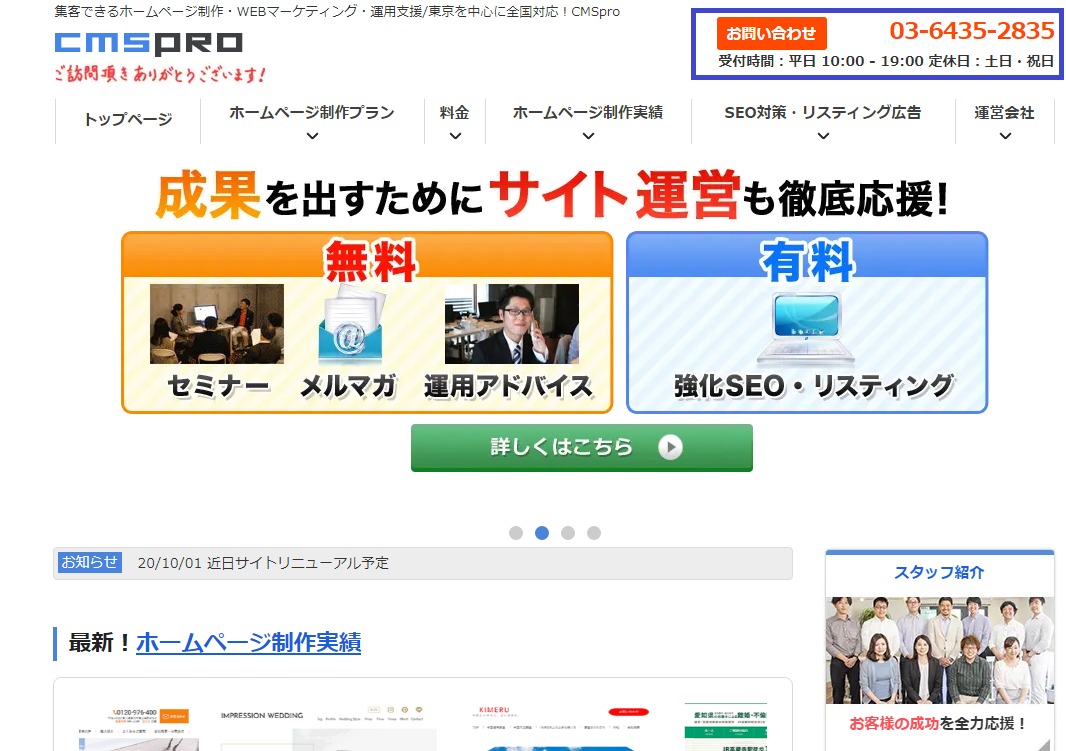
メインカラーはホームページのタイトルや見出しといった主要な箇所に使用する色です。上の画像はCMSproのブログ記事のものですが、濃い青色の枠で囲っている箇所がメインカラーとなります。
サイトの配色の中心となるので、ユーザーに望み通りの印象が伝わるようによく考えて決めるようにしましょう。
重要な要素を目立たせる”アクセントカラー”

アクセントカラーはボタンといった特に目立たせたい箇所やクリックさせたい箇所に用いる色で、赤やオレンジといった見る人を行動させる心理効果を持つ色を使用することが多いです。上の画像のように、CMSproのサイトだとヘッダーの問い合わせボタンと電話番号などが該当します。
アクセントカラーには目立つ色を使用する必要があるため、メインカラーで赤やオレンジ、その同系色を使用している場合はほかの色を使用するようにしましょう。また、使用する箇所を絞り込んでサイト上の色に占める割合を少なくしないと効果がないため、使用しすぎないように注意してください。
ホームページの色の選び方
色にはイメージ(連想させるもの)や心理効果、相性があるため、頭の中のイメージや好みで選んでは失敗します。以下の内容を参考に論理的に選ぶようにしましょう。
【必読】主要な色のイメージと心理効果
| 赤 | イメージは、活発・興奮・情熱・危険・攻撃・行動力・エネルギッシュなど。 販売色・購買色と呼ばれることもある興奮や行動を促す色であり、小売店や食品メーカー、ネットショップで使用されることが多い。 |
| 青 | イメージは、信頼・知的・クール・冷たい・さわやかなど。 信頼感を演出できるため、士業などBtoBでよく使用される。 |
| オレンジ | イメージは、活気・暖かさ・明るいなど。 食欲を促進させる効果があると言われており、飲食店で使用されることが多い。 |
| 黄 | イメージは、にぎやか・活気・明るいなど。 道路標識等に使われているように、注意を促す色でもあります。 |
| 緑 | イメージは、自然・健康・調和・癒やしなど。 病院や介護施設などで使用されることが多い。 |
| 黒 | イメージは、高級感・威厳・重厚感・恐怖など。 高級感を演出できるため、高級な飲食店などで使われている。 |
【便利】明度と彩度で印象を変えるテクニック
同じ系統の色でも、明度(明るさ)と彩度(鮮やかさ)を変えることで与える印象が変わります。以下の表を参考に、これらも考慮して配色しましょう。
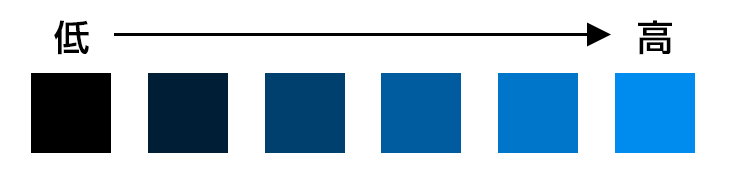
明度

| 低い | 高い | |
|---|---|---|
| 明度 | 重厚感がある色にある | 薄く軽い印象の色になる |
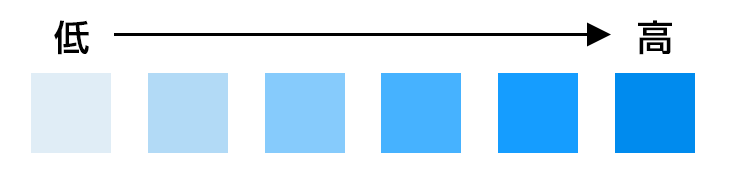
彩度

| 低い | 高い | |
|---|---|---|
| 彩度 | 落ち着いた渋い色になる | 強い印象の派手な色になる |
【重要】知っておきたい色同士の相性
配色は色同士の相性も考慮する必要があります。以下に色相環を使った配色理論を4つまとめているのでご参照ください。
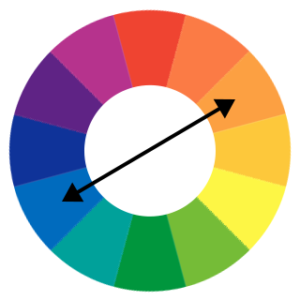
補色

色相環で対になる2色を「補色」といいます。
選ぶ色は完全に対になっているものだけでなく、対になる色の両隣の色でもかまいません。
補色は色の違いがはっきりと分かる配色なので、ベースカラーとアクセントカラーに応用しやすいです。この画像の例だと、青をベースカラーにしたらオレンジがアクセントカラーになります。
補色は一番簡単なので、迷ったときはまず補色で配色してみてください。
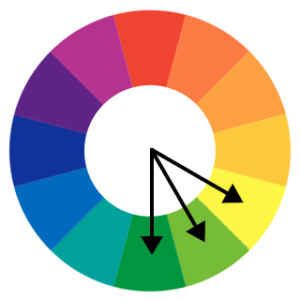
同系色

色相環で各色の両隣の色を同系色といいますが、これも相性の良い組み合わせです。前述した補色が対象の色であるのに対し、こちらは類似した色なのでサイトの配色にまとまりが出ます。
画像では薄い緑を基準に両隣の計3色を選択していますが、どちらか1色のみを選択して2色の配色にしても構いません。
同系色を使って配色するとアクセントカラーが設定しづらいことがあるので、そうなった場合は基準にした色の補色など、異なる色をアクセントカラーに設定することをおすすめします。
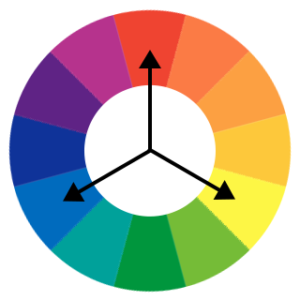
トライアド

基準となる色(メインカラー)を頂点に三角形を作り、色相環を3等分する配色理論です。事業部やサイト上のカテゴリーごとに異なるカラーを設定したい場合など、多くの色を使用したい場合に使用しましょう。
なお、3色以上の色を使う配色は難易度が高いため、基本は2色の配色にすることをおすすめします。
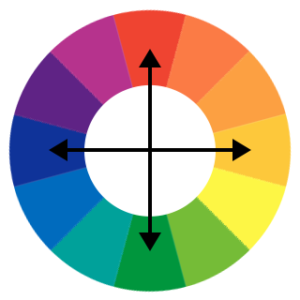
テトラード

基準にした色を起点に四角形を作り、色相環を4等分する配色理論です。
色を多く使いたいときに便利ですが、多くの色を使う配色は難易度が高く、うまく配色しないとごちゃごちゃとしたデザインになってしまうので注意が必要です。
自社サイトに適した色を選ぶポイント
ここまでに解説した
1.色の持つイメージと心理効果
2.明度と彩度
3.配色理論
を踏まえて実際にホームページに使用する色を選ぶ際は、ホームページに訪れる人や紹介している商品・サービスのターゲット層やイメージに適した色を選ぶようにするのがポイントです。イメージに適した色を選ぶことができればより事業の内容にマッチしたサイトに仕上がります。
以下の例も参考に、具体的に使用する色を選択してみてください。
【例】親子で行きやすいクリニックのサイトを作るなら
例えば親子で訪れやすいことを売りにしたクリニック(内科と小児科を想定)のホームページであれば、以下のような配色にすることが考えられます。

| 設定する色 | 解説 | |
|---|---|---|
| ベースカラー | 白 | 病院であるため、清潔感・透明感のある印象を演出。 |
| メインカラー | 緑 | 病院であること、親子連れをターゲットにしていることから柔らかさ・安心感を演出。 |
| アクセントカラー | 赤 | 興奮させる色なので電話番号や予約フォームに効果的であると仮定。赤は強烈な色であるため、メインカラーより明度を高めることで調和させている。 |
この例の場合だと、安心感を演出できる緑をベースに分割補色(=補色の両隣の色)を用いて配色し、明度が高い色で統一することで柔らかい印象を演出しています。
【具体例】CMSproの場合

続いて、具体例として現在ご覧いただいているCMSproのサイトの配色を解説します。

上のキャプチャー画像はCMSproのブログの1ページですが、黒色の枠とトライアドのイラストをご覧頂きますとわかるように、CMSproはトライアドを用いて配色しています。
具体的なポイントは以下の表のとおりです。
| 設定する色 | 備考 | |
|---|---|---|
| ベースカラー | 白 | 背景色。 |
| メインカラー | 青 | タイトルや見出しなどに使用。 青は信頼感を演出する色。 |
| アクセントカラー1 | 濃いオレンジ | 問い合わせ用の電話番号と、画像に写っていない箇所ではバナーやボタンにも使用しています。 赤(赤寄りのオレンジ)は興奮させる色。 |
| アクセントカラー2 | 黄色 | 右側のアイコンと、画像に写っていない部分ではブログ記事のハイライト(文字の下線)などにも使用。 黄色は注意を促す色。 |
便利なおすすめ配色ツール(無料)
実際に配色を行う際は、おすすめの色を提案してくれる配色ツールを使用するのがおすすめです。ホームページに色を反映させるにはカラーコードと呼ばれる#で始まる数字とアルファベットのコードを用いる必要があるため、以下のような無料のツールを使い、色とコードをまとめて確認してみましょう。
Color Picker

出典:Color Picker
補色やトライアドといった配色理論を選択してメインカラーにしたい色をクリックすると、選択した配色理論に基づいた相性の良い色を教えてくれるツールです。明度や彩度が異なる色の組み合わせとホームページに色を適用するのに必要なカラーコードも表示してくれます。
自分でカラーコードを指定することはできませんが、配色理論とメインカラーをクリックするだけで良いシンプルなツールなので初心者の方はまずこちらを使用することをおすすめします。
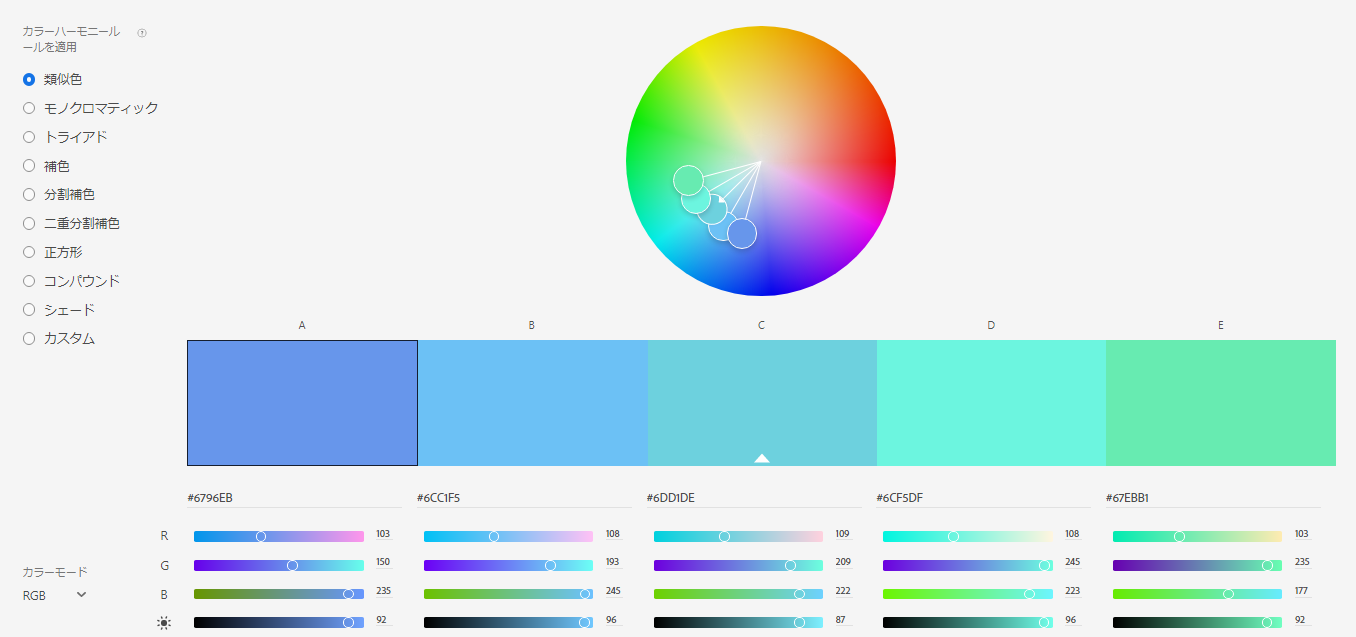
Adobe Color

出典:Adobe Color
こちらも選択した配色理論に基づいて相性の良い色を教えてくれるツールです。自分で好きなカラーコードを設定したり、明度や彩度の変更を行える上級者向けのものとなります。
初心者の方は前述した「Color Picker」をメインに用いることをおすすめします。
まとめ:ホームページ制作はプロに依頼するのが確実
ここまでの解説を参考にしていただければ基本的な配色はできるので、見づらいホームページから脱却することはできます。しかし、デザインはホームページに大切な要素のごく一部であるため、デザインが良くなっても良いホームページが出来上がるわけではありません。
ホームページは人が訪れて初めて価値を持つものであり、見てもらえないホームページに価値はありません。よって、デザインを良くするだけでなく人が集まるものを作る必要があります。 その人を集めるために大切となるのが「SEO対策(検索結果の上位に表示されるための対策)」ですが、こちらは全国の事業者がしのぎを削っている状態であるため素人が行うのは現実的ではなく、プロに依頼するのが確実です。
現在ご覧いただいているCMSproではプロによるホームページ制作とSEO対策をまとめて行い、多数のお客様に評価を頂いています。 価値あるホームページを作りたい方はぜひ一度お問い合わせください。
SEOについてもっと知りたい方はこちら!【詳しい解説を用意しています】